Background
Xperience Solution is a work platform which aims to streamline communication and work processes in a design agency. It is a fictitious project based on a real project, which was elaborated for a design agency in Germany.
The agency X (anonymous name for privacy reasons) already had a working platform, but it was obsolete and contained a lot of information and functions that users did not need. The redesign team consisted of 5 people, who worked for seven months in the redesign of this platform. As part of the team I was involved from the beginning of the project until the final phase.
Steps of the Design process
01 UX Research
Empathy and exploratory interviews were conducted with 15 agency employees. In addition, a customer Journey exploration was conducted with 10 of them, to learn more about their day to day at the agency.
02 UX Workshop & Ideation
With the information gathered from the interviews and journey maps the design team conducted several work- shops using methods such as how migh we questions, cri- tical iteams diagramm and special brainstorming.
03 User flow & architecture structure
Already having more concrete ideas for the project, a user flow diagram was elaborated to structure each function of the platform. Together with the programmers, the informa- tion architecture of the platform was then developed.
04 Wireframing
Having the structure of each workflow, wireframes were created to illustrate each of the key functions in figma.
05 Visual Design & Prototyping
After having the wireframes done we proceeded to work on the visual design, which was linked to the style guides of the Agency corporate image . A prototype was created in figma to carry out the first testing phase of the redesign.
06 Testing 1.0
To evaluate the key and critical points of the platform, the A/B testing method was conducted with 10 agency employees. It consisted of two stages. In the first stage, the test was performed with the prototype A of the platform, i.e. the initial variant. From this phase, important learnings were also extracted through obser- vation.
07 Adjustments & Design system
Some changes were made to the initial prototype to proceed to phase 2 testing and finally to deliver the project to the software development team.
08 Monitoring and improvement
After delivering the project we continued to monitor its performance and made some changes with the programming team in India.
Some User pain points
Persona
Creating personas help me to understand who is a product user, what are their goals and frustations and for what purpose they want to use our product.
User interaction flow
Part of the interaction diagram created in figma.
Wireframes
Wireframes of the key functions created in figma, here some examples.

Home page

Task flow

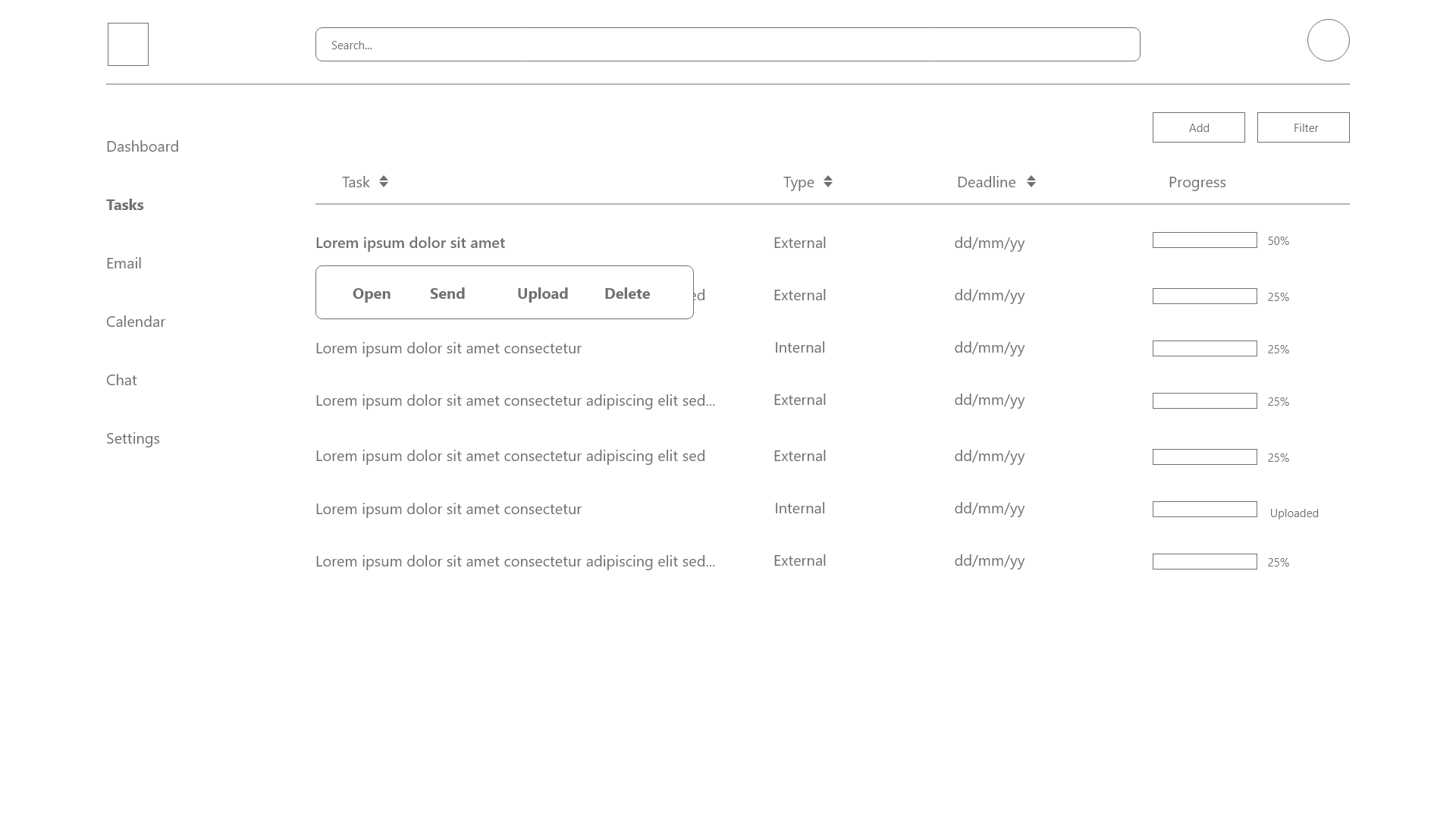
Tasks list screen

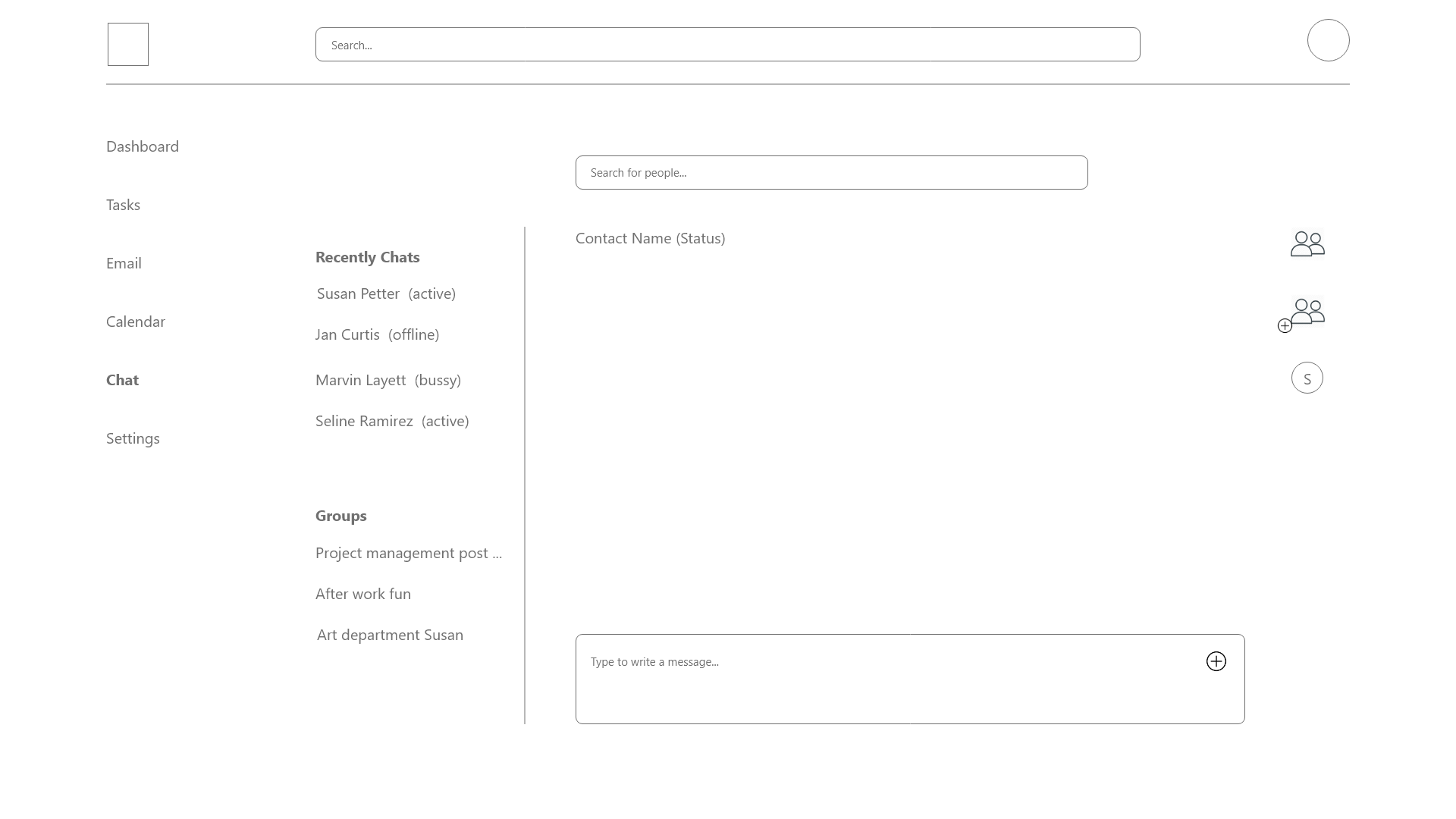
Chat screen
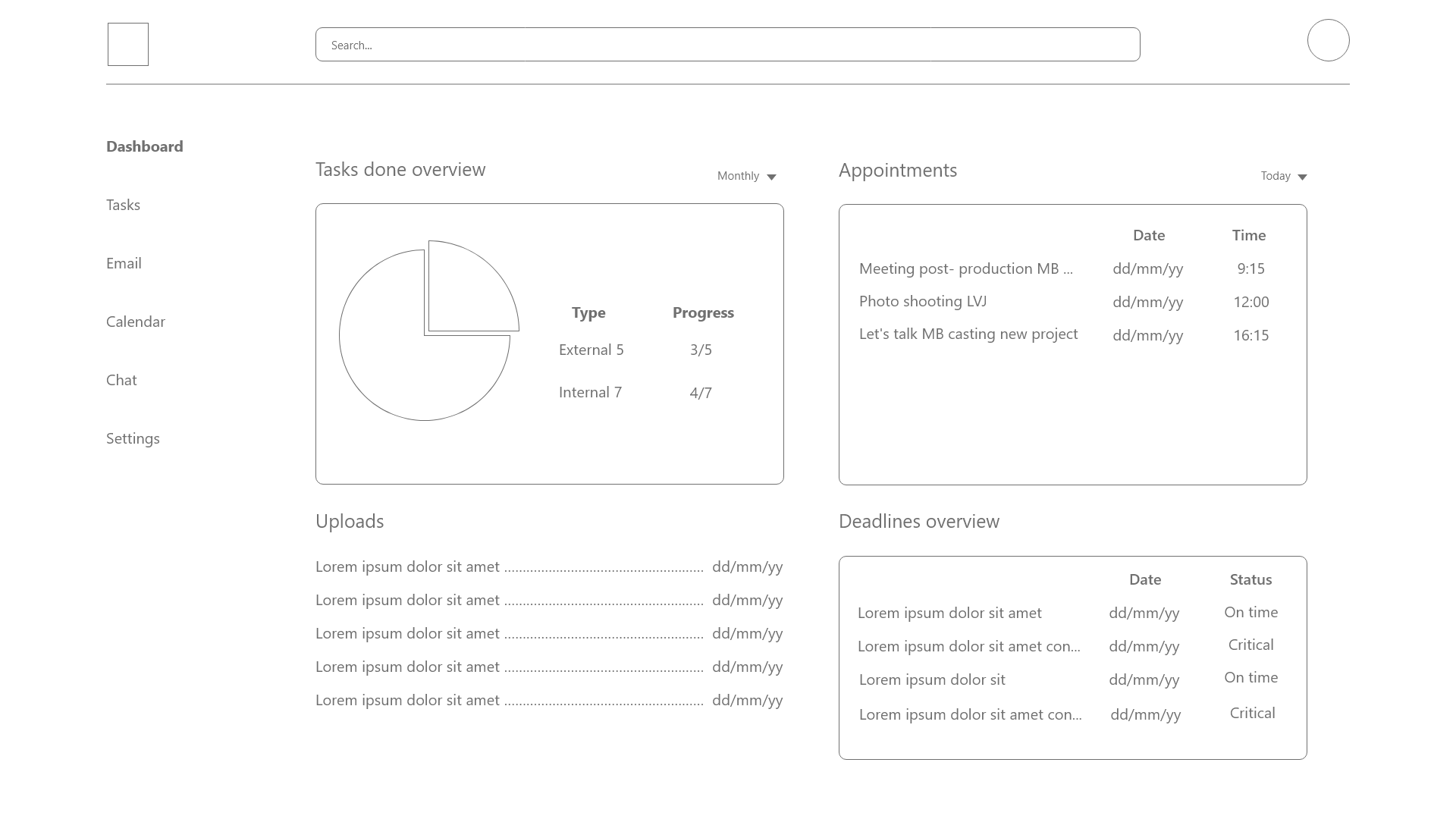
General Overview
On the dashboard users can see their task tracking, their task progress, deadlines and other information that is important to them (appointments and documents uploaded). These informations can be sorted by day, week and month. On the left side there is a menu with the essential functions, which were the most used by the users.
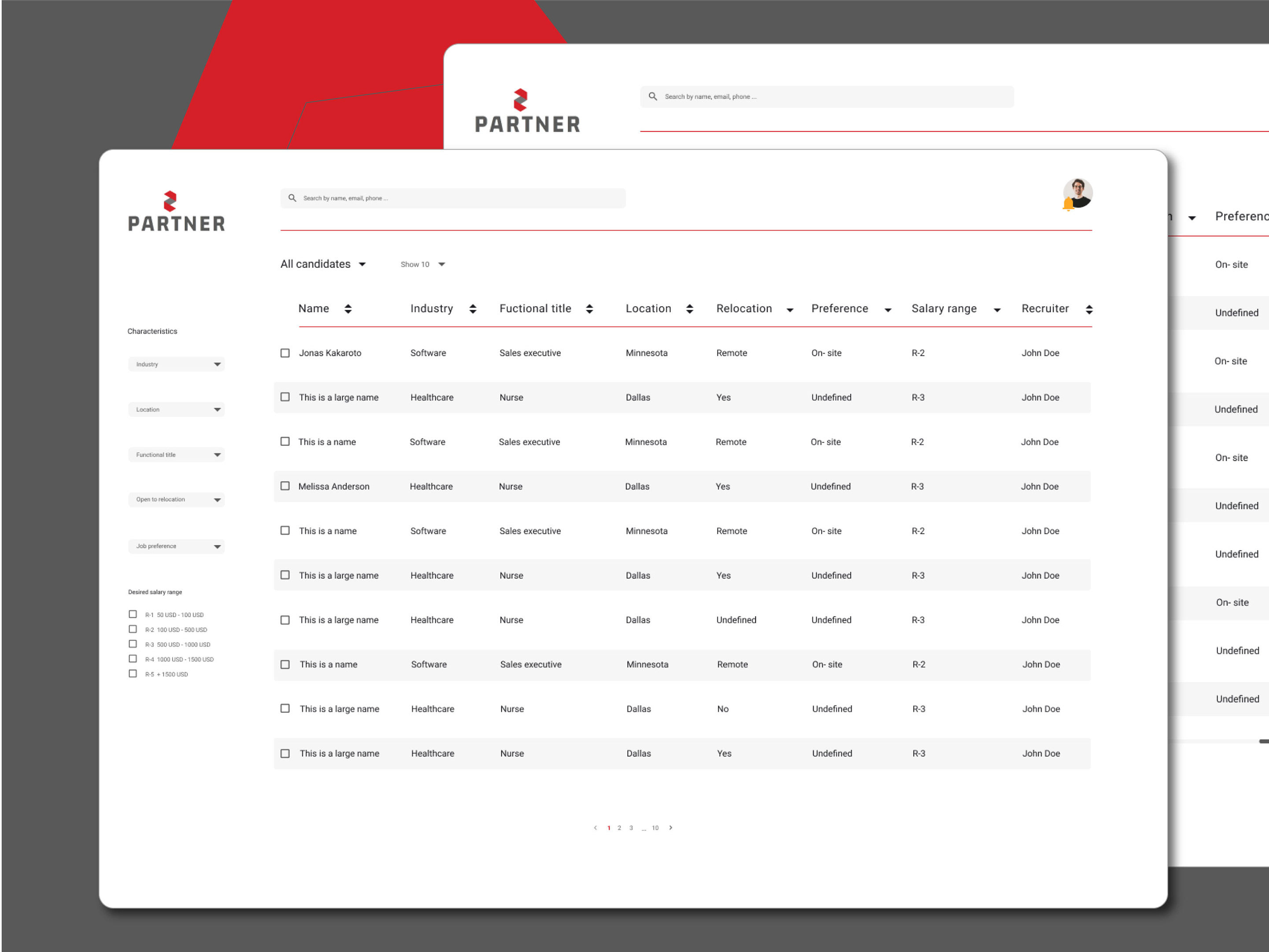
Task list
In the task list users can see the progress of the task, the deadlines and the type, internal or external. The user can add more tasks, search them by filter, send or delete them.
Task workflow
It was very important for users to have a clear and concise overview of the tasks to be performed. That is why a clear step-by-step workflow was designed, inspired by the insights obtained from the interviews.
In addition, the user can track the progress of the task, see who is the direct contact for the project and report any problems directly. Documents and links needed for the task have to be attached, otherwise the task cannot be assigned.
Chat function
Another of the main functions was to redesign the chat function, so that users can contact other colleagues more easily. The user can create and view groups, add and search for contacts and view the status of each of them.
Through the chat you can also attach files, videoconference, share calendar appointments and important links.
User Feedback